블로그 설정에서 생성 가능한 아이콘 파비콘 만들기를 진행해 보도록 하겠습니다. 배달음식 지킴이 블로그 주제와 맞게 디자인해 보도록 하겠습니다. 블로그 개설초기 아이콘 파비콘을 잘 디자인해서 등록해 주면 블로그 아이덴티티 형성에 도움이 됩니다.
아이콘 파비콘 정의
블로그 아이콘과 파비콘에 대해 정의하고 아이콘, 파비콘의 차이점과 블로그에서 역할을 알아보도록 하겠습니다.

- 블로그 아이콘(Blog Icon)
블로그 아이콘은 블로그 또는 웹사이트를 대표하는 이미지를 의미합니다.
아이콘은 일반적으로 기업의 로고와 같은 역할을 한다고 보면 됩니다.
대표적인 글로벌 기업 애플의 한 입 베어 먹은 사과 형상 로고는 소비자에게 잊히지 않는 기억을 남깁니다.
이처럼 아이콘도 블로그를 방문하는 방문자에게 특정 이미지를 통해 독특한 인상을 남길 수 있습니다.
이는 다른 사이트와 차별화된 경험을 제공하게 해 줍니다.
다양한 웹사이트를 방문하는 사용자 입장에서 글 주제와 부합하는 아이콘을 경험하게 된다면 브랜드 인지도를 높이는데 큰 도움이 됩니다. - 파비콘(Favicon)
파비콘은 웹사이트에서 브라우저의 주소창이나 탭에 표시되는 작은 아이콘을 의미합니다.
작은 사이즈이지만 웹사이트를 구별하는데 중요한 역할을 하고 있습니다.
사이즈는 작지만 파비콘이 가지는 심볼로서 역할이 크기 때문에 신경 써 작업해 주는 것이 중요합니다.
많은 블로거 분들이 블로그 파비콘에 대해서 관심이 없거나 등록의 중요성을 간과하고 있습니다.
하지만 파비콘은 사용자에게 보다 쉽게 웹사이트를 식별하는 식별자로서의 역할을 하고 있습니다.
이를 통해 자신만의 독특한 브랜드 블로그 이미지 구축에 도움이 됩니다.

잘 만들어진 블로그 아이콘과 파비콘을 통해 방문자에게 긍정적인 경험을 제공할 수 있습니다.
사이트 주제와 부합하는 아이콘은 내 블로그의 전문성을 한층 더 높여줍니다.
또한 파비콘은 브랜드 인지력을 높여주고 검색사이트에서 보다 쉽게 내 블로그를 찾는데 도움이 됩니다.
간단하게 아이콘과 파비콘을 만드는 방법에 대해 알아보도록 하겠습니다.
AI로 아이콘 파비콘 만들기
생성형 AI 챗봇이 등장하면서 이제 디자인을 잘하지 못해도 쉽게 아이콘 파비콘을 만들 수 있습니다.
소개드리는 생성형 AI 챗봇 뤼튼은 무료로 다양한 디자인 작업을 도와주는 웹사이트입니다.
저 또한 뤼튼을 만나기 전 매번 일러스트, 포토샵 등을 통해 오랜 시간 작업을 했습니다. 다행히 뤼튼을 통해 디자인 노가다에서 해방될 수 있었습니다.
뤼튼을 이용해 아이콘 파비콘 만들기를 보여 드리겠습니다. 우선 하단의 뤼튼 웹사이트 링크를 눌러 이동해 주세요.
wrtn
모두를 위한 AI 포털 뤼튼. AI 채팅부터 이미지 생성, 나만의 AI 제작까지, 언제 어디서나 생성형 AI와 함께하세요.
wrtn.ai
뤼튼 회원가입을 진행 후 프롬프트(명령어)에 자신이 원하는 디자인을 그려달라고 이야기하면 됩니다.

예를 들어 '사과 모양의 느낌이 나는 기업 로고를 그려줘'라고 프롬프트에 입력하면 다음과 같이 4가지 종류의 디자인을 뤼튼에서 생성합니다.
만약 마음에 드는 디자인이 나오지 않았다면 다시 생성 버튼을 눌러 추가 디자인을 제공받을 수 있습니다.
뤼튼으로 작업 시 GPT-4로 선택 후 작업 해 주면 보다 더 좋은 퀄리티의 디자인이 생성됩니다. 기본 세팅인 GPT-3.5 보다 약간 더 생성 시간이 걸릴 수 있습니다.
또한 프롬프트 창에 입력할 때 마지막 단어는 꼭 '그려줘'를 넣어 주셔야 합니다. 이 두 가지 부분만 참고하면 누구나 쉽게 디자인 생성이 가능합니다.
현재까지 AI 기술에 의해 제작된 디자인에 대한 저작권 문제여부는 아직 명확한 기준이 없습니다. 과도하게 특정 캐릭터, 로고를 닮은 디자인은 피해서 제작하는 것이 향 후 저작권 문제에서 자유로울 수 있을 것으로 보입니다.
아이콘 파비콘 디자인 컨셉
송파구 지역 배달음식을 소개하는 배달음식 지킴이 블로그를 이번에 새롭게 개설했습니다.
지난 4년 동안 배민으로 배달부업을 하면서 다양한 송파구내 배달음식 전문점을 방문했는데요.
배달만 전문으로 하는 배달음식점 중에서 청결하고 깨끗한 곳도 많았지만 생각보다 위생상태가 안 좋은 곳도 많았습니다.
그러다 보니 오랫동안 송파구에서 살며 배달음식을 시켜 먹는 소비자로서 충격을 받은 것도 사실입니다.
평소 자주 시켜 먹던 곳에 배달을 하기 위해 방문했을 때, 주방 위생상태를 보고 한동안 음식을 입에 대기 어려웠습니다.
이를 계기로 제가 사는 지역의 공익적 목적을 위해 배달 업무를 하며 위생상태가 좋지 못한 곳에 대해 기록하는 블로그를 제작하게 되었습니다.

최근 딸배헌터님의 유튜브(교통법규 위반자 고발 채널)를 통해 공익을 위해 최선을 다하는 모습에 감명받았습니다.
또한 사람이 먹는 음식을 가지고 장난치는 업주는 신호위반 사례보다 사회적으로 더 큰 문제가 된다고 생각했습니다.
블로그 개설 목적이 딸배헌터님과 동일하게 공익을 목적으로 하기 때문에 딸배헌터님의 과거 로고에서 영감을 받아 아이콘과 파비콘을 제작하게 되었습니다.

배트맨 느낌이 나는 그림을 요청한 후에 포토샵을 통해 아이콘과 파비콘 디자인 후가공을 진행해 보도록 하겠습니다.
뤼튼 프롬프트 창에 원하는 디자인 문구를 작성한 후 가장 마음에 드는 디자인으로 선택했습니다.
포토샵 후가공
어도비 포토샵을 통해 뤼튼에서 생성된 디자인을 후가공해 보도록 하겠습니다.
포토샵을 사용하지 않는 경우 미리캔버스와 같은 무료 디자인 웹사이트를 통해 이미지를 가공하셔도 됩니다.

우선 펜툴을 사용해 배트맨 느낌의 남자를 누끼 따 주도록 하겠습니다.

한 땀 한 땀 정성 들여 펜툴로 배트맨 느낌의 남자를 따 주었습니다. 비록 아이콘과 파비콘이 눈에 보일 때 크지는 않지만 가능하면 이쁘게 따 주면 좋습니다.
나중에 다른 용도로도 활용이 가능하기 때문에 저는 PSD로 저장하도록 하겠습니다.
이제 배달음식 지킴이라는 블로그 폰트를 넣어 보겠습니다. 폰트 또한 저작권이 있는 경우가 있기 때문에 무료로 사용이 가능한 폰트로 제작해 주시기 바랍니다.
최근 저작권 침해로 인해 벌금을 받는 사례가 늘고 있습니다. 디자인할 때 이 부분은 꼭 신경 써 주시기 바랍니다.

저는 무료로 사용 가능한 배달의민족 한나는 열한 살 폰트를 사용했습니다.
배달의 민족에서 제공하는 다양한 무료 폰트를 설치하여 사용하고자 한다면 하단 링크를 이용해 다운로드하실 수 있습니다.
https://www.woowahan.com/fonts
우아한형제들
문 앞으로 배달되는 일상의 행복
www.woowahan.com
폰트를 다운 받은 후 압축을 풀고 폰트에 적용시켜 줘야 합니다. 내PC → 로컬 디스크(:C) → Windows → Fonts 폴더를 열어준 후 다운받은 폰트를 넣어 주면(컨트롤+C 컨트롤+V) 됩니다.

마지막으로 송파구를 상징하는 로고를 넣어 완성하였습니다. 뤼튼을 통해 디자인의 뼈대를 만들고 난 후 블로그 컨셉에 맞게 포토샵을 통해 후가공 진행 했습니다.
아이콘의 경우 사이즈가 상대적으로 파비콘 보다 크기 때문에 폰트를 살려 제작하였고, 파비콘은 워낙 웹사이트에서 작게 보이기 때문에 폰트 없이 작업했습니다.

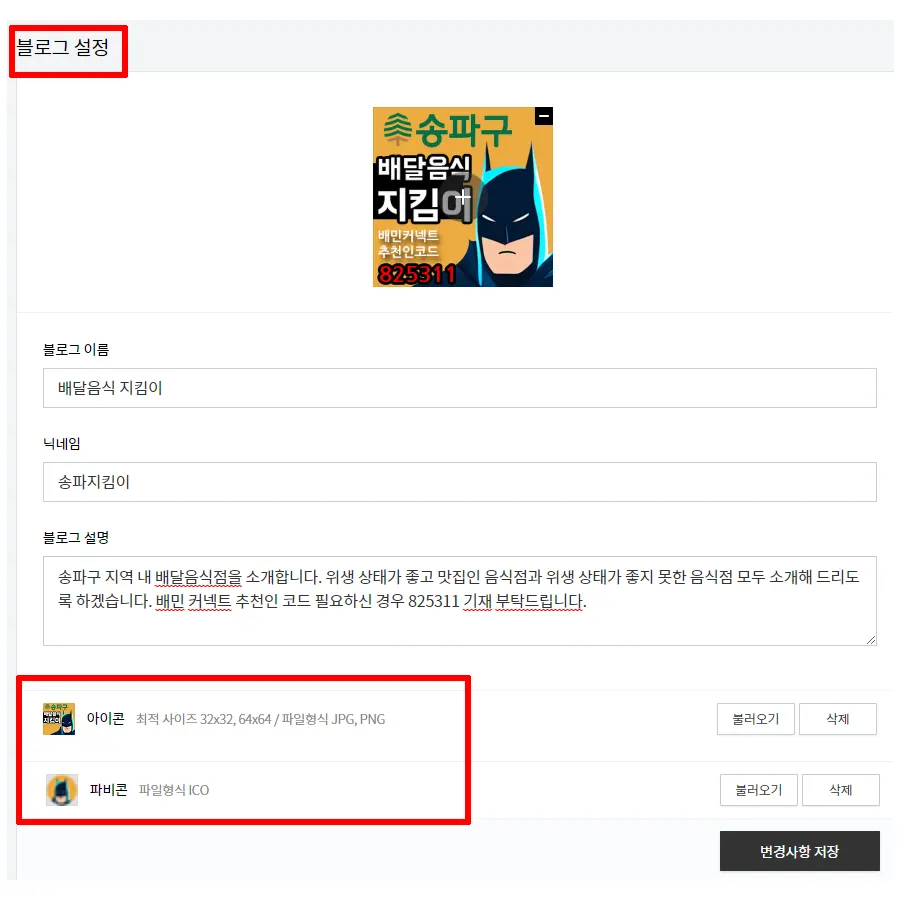
또한 웹사이트에서 파비콘의 경우 뒷 배경이 없을 때 가독성이 더 높아서 다양한 기업들에서도 배경 없이 제작하고 있습니다. 저 또한 PNG 파일로 제작하면서 뒷 배경을 없애고 동그란 원 모양으로 제작하였습니다.(상단 이미지 참고)
PNG로 제작한 파비콘의 경우 티스토리 블로그에 올리기 위해서는 파일형식을 ICO로 만들어야 합니다.
ICO 파일로 변환해 주는 방법을 소개드리겠습니다. 하단 링크를 눌러 웹사이트에 들어가 줍니다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
파일선택을 누른 후 디자인한 PNG 파일을 업로드시켜 줍니다.
그 이후 Generate only 16x16 favicon.ico을 선택 후 Create Favicon을 눌러 줍니다.
Download the generated favicon을 눌러 파일을 저장합니다. 저장된 파일을 티스토리 블로그 파비콘 불러오기를 통해
불러온 후 저장 해 주면 파비콘 설정이 완료됩니다.
아이콘 PSD 파일은 하단에 첨부하였습니다. 아이콘 만드실 때 필요하신 분들은 다운로드해서 사용하면 됩니다.

블로그 설정 중 블로그 이름, 닉네임, 블로그 설명, 아이콘, 파비콘 까지 완성하고 변경사항 저장까지 완료했습니다.
파비콘의 경우 웹사이트에 반영되기까지 시간이 걸릴 수 있습니다. 파비콘이 뜨지 않는다고 걱정하실 필요 없습니다.
블로그 설정 첫 과정
블로그를 시작하면서 첫 과정에 필수로 설정해야 하는 것 중 하나가 바로 아이콘, 파비콘입니다.
기업은 로고를 통해 아이덴티티를 표현하고 블로그 또는 웹사이트에서는 아이콘과 파비콘을 통해 표현하게 됩니다.
차근차근 블로그 꾸미기와 함께 SEO에 맞춘 글 작성을 통해 높은 방문자 유입을 만들어 내시길 바랍니다.
'배달 관련 정보' 카테고리의 다른 글
| 이륜자동차 정기검사 오토바이 강남자동차 검사소 찾아가는 방법 (1) | 2023.08.24 |
|---|---|
| 배민 커넥트 가입방법 커넥터 투잡 장단점 추천인 코드 (0) | 2023.08.24 |
| 배달의민족 폰트 배민 글림체 무료 폰트 다운 방법 (0) | 2023.08.15 |
| 배민커넥트 보험 가입 갱신 방법 추천인코드(825311) (0) | 2023.08.09 |
| 이륜자동차검사 기간 예약 검사소 모바일 과태료 준비물 (0) | 2023.08.04 |



